THIẾT KẾ UI/UX LÀ GÌ - TÌM HIỂU KỸ NĂNG UI/UX MÀ BẠN KHÔNG THỂ BỎ QUA
Kiến thức UI, UX là một trong những trong các kiến thức xây đắp web phổ biến được rất nhiều công ty, sử dụng để làm web cho các doanh nghiệp. Đây cũng chính là xu hướng kiến tạo web được review sẽ tiếp tục được ưa chuộng và cải tiến và phát triển trong năm 2022.
Bạn đang xem: Ui/ux là gì


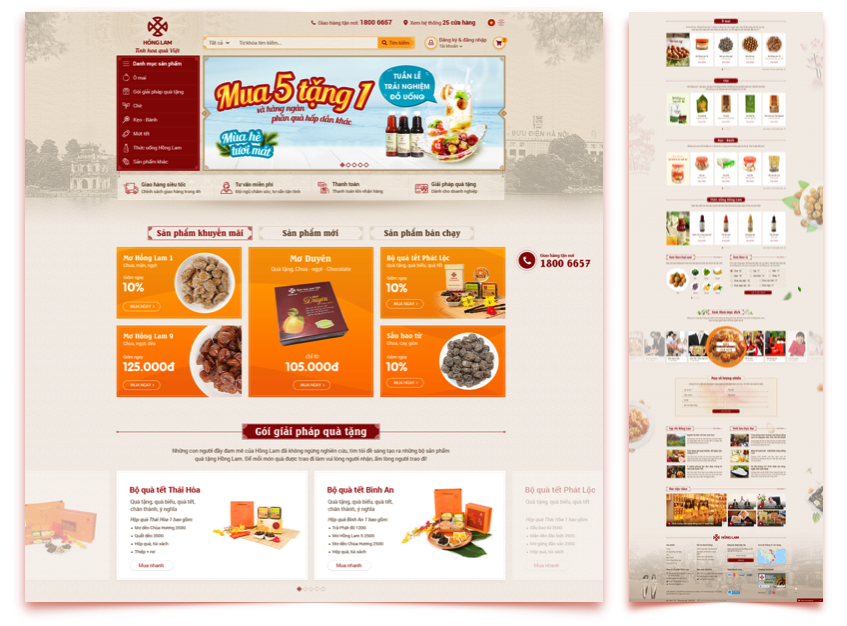
Tất Thành xây dựng website bán sản phẩm cho chữ tín ô mai Hồng Lam với việc phân tích, xây đắp kỹ lưỡng về mặt UI UX - Honglam.vn

Công nghệ xây dựng UI, UX là 1 trong trong các công nghệ thiết kế web phổ biến được không ít công ty, sử dụng để làm web cho những doanh nghiệp. Đây cũng là xu hướng thiết kế web được review sẽ tiếp tục được ưa chuộng và cải cách và phát triển trong năm 2019. VậyUI UX là gì? Cùng tò mò trong nội dung bài viết dưới đây của vớ Thành.

Bạn buộc phải rèn luyện năng lực lên cấu trúc, bố cục để cải thiện khả năng, trình độ UIUX của mình nếu bạn khẳng định muốn đổi thay một cao thủ thiết kế, phân tích
UI là viết tắt của tự User Interface có nghĩa là giao diện tín đồ dùng. Phát âm một cách đơn giản và dễ dàng nhất thì UI bao gồm tất cả đa số gì fan dùng có thể nhìn thấy như: màu sắc web, bố cục sắp xếp như vậy nào, web/app sử dụng fonts chữ gì, hình ảnh trên website có lôi cuốn hay không,...
Trong kiến thiết thì UI vào vai trò là yếu tố truyền thiết lập thông điệp từ người thiết kế, nhà hỗ trợ dịch vụ, thành phầm tới người dùng. Đơn giản hơn nữa thì nhà thiết kế đóng vai trò như 1 lập trình viên hoặc nhà xây dừng để bất cứ ai ai cũng có thể hiểu và thực hiện được sản phẩm của bọn họ .

Ví dụ: Trên cương cứng vị là 1 trong những người thợ mộc khi bạn đóng một cái giường thì trước tiên sản phẩm bạn tạo sự phải giống một chiếc giường đã, ko thể cái giường lại như thể 1 bộ bàn được đúng không ạ nào? Thì tại chỗ này UI cũng rất được hiểu tương tự như như vậy.
Dù là xây dựng website hay ứng dụng, việc xây dựng luôn tuân theo các quy tắc UIUX tốt nhất định, kết phù hợp với sự sáng tạo
UX là viết tắt của trường đoản cú User Experience có nghĩa là trải nghiệm fan dùng. Đơn giản hơn nữa thì UX là những reviews của người tiêu dùng khi áp dụng sản phẩm. Như: Website giỏi App của chúng ta có dễ áp dụng hay không, gồm thân việc sắp xếp sắp xếp bố cục tổng quan như vậy đã có được hay chưa? thành phầm đó có đã có được mục đích đặt ra không.
Người có tác dụng về UX hay còn gọi là UX Designer. UX Designer sẽnghiên cứu vớt và đánh giá về thói quen và cách mà quý khách hàng sử dụng rồi review về thành phầm website/App làm sao đó. Thực hiện và đánh giá ở đây đơn giản dễ dàng là số đông vấn đề: tính dễ sử dụng, sự nhân thể ích, sự kết quả khi hệ thống hoạt động.
| tóm lại: UI là cái người tiêu dùng nhìn thấy. UX là cách người dùng sử dụng website/app đó. 1 website/app hoàn toàn có thể có UI đẹp tuy nhiên UX tệ.
Tất Thành kiến thiết website mang lại Công ty bậc nhất trong nghành nghề Nghệ thuật, vui chơi Hoa Dương, với các nét đặc trưng, tuyệt hảo với lĩnh vực buổi giao lưu của khách mặt hàng - Hoaduong.vn
UI/UX Designer là những người dân chuyên đi kiến tạo giao diện/trải nghiệm người tiêu dùng cho sản phẩm. Nó có thể là hình ảnh của một website hoặc một app điện thoại. Trọng trách chính là bảo đảm an toàn tính thẫm mỹ cùng sự tiện lợi của nó.
Để đổi mới một chuyên viên về xây đắp website, người kiến thiết cần không hoàn thành học hỏi, tích luỹ thêm những kiến thức
Phân tích khách hàng.Nghiên cứu vớt thiết kế.Xây dựng uy tín và cải tiến và phát triển đồ họa.Xây dựng phía dẫn áp dụng / Cốt truyện.
Xây dựng thành phầm mẫu.Sự can dự và hoạt hình.Sự say mê ứng với toàn bộ các size của màn hình hiển thị thiết bị.Thực hiện nay với đơn vị phát triển.
Vai trò của giao diện người dùng là rất quan trọng đặc biệt đối với tất cả giao diện nghệ thuật số, và là 1 yếu tố đặc biệt mang lại sự tin cậy vào một yêu quý hiệu. Những nhà kiến thiết giao diện người tiêu dùng cần mô tả rõ uy tín trên chính thành phầm của họ.
Phối hợp với nhà xây cất giao diện bạn dùng
Phối phù hợp với các nhà phát triển
Theo dõi mục tiêu
Phân tích cùng lặp lại
Vai trò của UX design tinh vi và những thách thức: một phần làm marketing, một trong những phần làm xây đắp và một phần quản lý dự án. Sau cùng mục đích là để liên kết các phương châm kinh doanh với nhu cầu của người tiêu dùng thông qua 1 quá trình phân tách và tinh lọc để thỏa mãn nhu cầu mối quan hệ của tất cả hai bên.
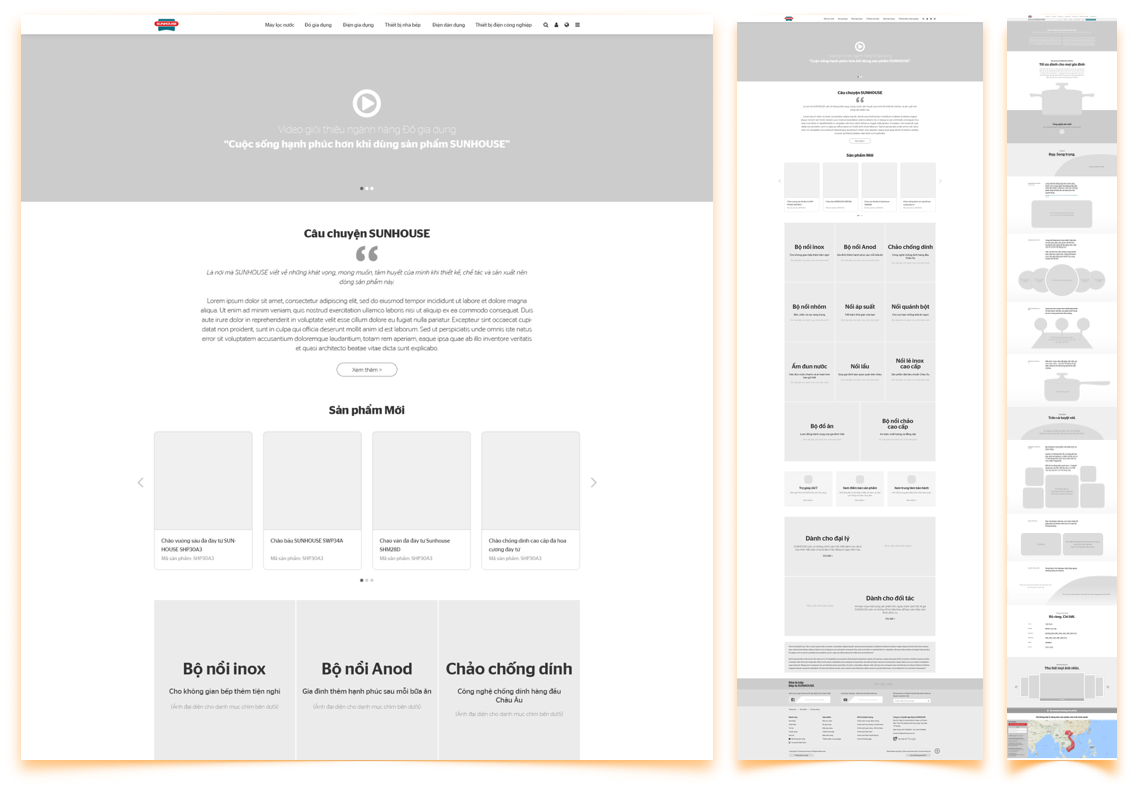
Tất Thành kiến thiết website cho tập đoàn đồ gia dụng hàng đầu Việt nam là SUNHOUSE - Với những tối ưu về UI UX cho một tập đoàn, một công ty sản xuất bự - Sunhouse.com.vn

Thực tế để rành mạch hai quan niệm UI và UX là điều khác khó khăn vì chúng tất cả mối liên quan nghiêm ngặt với nhau. Có nhiều cuộc tranh luận rằng UX đặc biệt hơn UI hoặc ngược lại UI đặc biệt hơn UX.Tuy nhiên khi bạn đã hiểu rõ ràng về hai quan niệm này chúng ta có thể dễ dàng nhận điểm chung đó là cả UI với UX đều mang trong mình 1 mục đích kia là sản xuất sự thoải mái cho người dùng, từ đó ta rất có thể thấy chúng gồm vái trò quan trọng đặc biệt như nhau.Ví dụ: Một thành phầm website/App được thiết kế bắt mắt, màu sắc đẹp thu hút fan nhìn tuy vậy nó lại khó khăn trong câu hỏi sử dụng, hay trái lại một sản phẩm website/App rất giản đơn sử dụng cùng rất bổ ích nhưng nó khoác trên mình một vẻ bên ngoài khủng khiếp; rõ ràng bọn họ chẳng ai ý muốn dùng những sản phẩm như thế.
“Trải nghiệm người dùng (UX) với giao diện người tiêu dùng (UI) là một vài thuật ngữ gây hoảng loạn và dễ dẫn đến lầm lẩn tuyệt nhất trong nghành của chúng tôi. Một giao diện người dùng mà bỏ qua các vấn đề về trải nghiệm fan dùng tương tự như một họa sỹ sơn bừa kho bãi vào khía cạnh vải/giấy một phương pháp không công ty đích; trong những lúc UX không có UI thì chỉ hệt như 1 khung tranh mà không còn có vải xuất xắc giấy bên trên đó. Thử khám phá sản phẩm hoàn hảo được thực hiện bắt đầu từ UX tiếp theo sau đó là UI. Cả nhị đều quan trọng cho sự thành công xuất sắc của sản phẩm.” - Rahul Varshney, Co-creator of Foster.fm - UX với UI, cả hai thành phần đều phải có vai trò đặc biệt trong việc thành công của sản phẩm.
“Một hình ảnh đẹp nhưng cạnh tranh sử dụng là một trong ví dụ UI giỏi và UX tồi. Trái lại, một sản phẩm dễ thực hiện với hình ảnh xấu lại là ví dụ cho UX tốt và UI tồi.” Nhà chuyên gia Helga Moreno, tác giả bài viết The Gap Between UX & UI kiến thiết đã gửi ra xác minh chắc nịch: “Vì vậy, chúng ta cũng có thể thấy, chúng thường rất quan trọng. Có tới hàng nghìn ví dụ về các sản phẩm tuyệt vời với có một yếu tố, vậy thì nên tưởng tượng xem vẫn thành công thế nào khi gồm cả hai yếu tố này?”
Đầu tiên để học UI/UX kết quả bận cần định hướng mà si của mình, bạn có nhu cầu theo đuổi dòng gì? UI giỏi UX? sau khi đã triết lý được đam mê bạn phải rồi hết tâm huyết và công sức để thực hiện nó.
Xem thêm: Co., ltd là gì - các từ viết tắt ltd, j
Để thay đổi một người xây cất website xuất sắc, bạn hãy tin mình có thể học hỏi các năng lực cần thiết
Để học UI/UX hiệu quản lí hãy chắc chắc rằng bạn đã sẵn sàng cho bản thân một nền tảng thi công cực tốt, điều ấy bao gồm: lý thuyết màu sắc, cách trình diễn bố cục, lý thuyết về font, các nguyên tắc cơ bạn dạng khác của thiết kế...
Bạn cần phải có một nền tảng gốc rễ kiến thức giỏi về IT, Đặc biệt là những kiến thức về xây dựng hệ thống. Đây sẽ là sự bổ trợ tốt độc nhất vô nhị dành cho mình khi học. Nếu khách hàng học IT ra thì đấy là một nuốm mạnh quá to khi bước đầu học UI/UX.
Bồi đáp những khả năng sử dụng các phần mềm đồ họa như Photoshop cùng Illustrator,... đây là một kỹ năng cực kỳ quan trọng nếu bạn muốn trở thành một UI UX Design chăm nghiệp, đẳng cấp.Nếu bạn muốn theo nghề UI UX Design cứng cáp chắn bạn đã có sự mày mò kỹ lương về phong thái sử dụng các phần mềm kiến thiết đồ họa. Khi ấy việc của công ty chỉ là nâng cao kĩ năng cũng tương tự sử dụng các skill ở cấp độ cao hơn. Còn nếu bạn chưa xúc tiếp thì hãy hối hả trang bị mang đến mình những kiến thức cơ bản về những ứng dụng đồ họa sẽ giúp quá trình học tập UI/UX của chính bản thân mình dễ dàng hơn.
Học luôn đi đôi với hành, vậy nên chúng ta hãy cố gắng tham gia nhiều dự án thuộc các lĩnh vực khác biệt để tích lũy ghê nghiệm. Từ đó giúp cho bạn nắm bắt được tư tưởng của bạn dùng. Lúc đó việc học tập UI/UX vẫn trở nên thuận tiện hơn siêu nhiều. Chúng ta đã cụ được phát minh thì bài toán học UI/UX đó chỉ với là quy định để bạn thực hành mà thôi.
Test đầy đủ website, sản phẩm nổi tiếng giúp thấy họ làm như thế nào, đó là 1 trong những cách học hỏi và giao lưu rất có lợi và thực tế. Qua quá trình phân tích đầy đủ website, sản phẩm đó để giúp bạn khám phá những ưu điểm và yếu đuối của website đó từ kia rút kinh nghiệm cho bản thân mình khi thiết kế.
Chọn nguồn tài liệu tham khảo phù hợp với tài năng của mình. Một số trong những ví dụ như: Don't make me think, The Principles of Beautiful web Design, The Essentials of Interaction Design, Professional website Design…
Follow một số designer lừng danh để học hỏi: Behance, Dripple, Themeforest, Pinterest để cập duy nhất xu núm và lấy cảm giác từ các thi công của họ. Từ bỏ đó tạo nên các thành phầm riêng cho phiên bản thân mình.
Việc học tập UI/UX yên cầu bạn phải tất cả sự tinh tế và sắc sảo và yếu hèn tố ghê nghiệm luôn được đề cao. Hãy trường đoản cú trang bị kiến thức cho mình để có được loại nhìn tổng quan nhất, thỏa mãn nhu cầu đúng nhu cầu của người tiêu dùng khi thiết kế.Qua nội dung bài viết này bạn đọc đã hiểu được đà nào là UI UX rồi chứ? truy vấn website Tatthanh.com.vn hằng ngày để cập nhật những kiến thức website tuyệt nhất!
UI UX là bí quyết gọi tắt của User Interface (giao diện tín đồ dùng) cùng User Experience (trải nghiệm người dùng). Đây là 2 nguyên tố rất đặc biệt trong việc xây cất một website.
“Developer nên coi mỗi sản phẩm như đứa con của bản thân mình và dành cho nó phần đa điều giỏi đẹp nhất. <…> chăm bỡm từ lúc mang thai mang đến nó khỏe mạnh. Nó thành lập vẫn phải chăm lo để nó chú ý sạch sẽ, cư xử với những người khác lễ phép. Cũng tương tự từ khâu code đã cần clean, tạo nên sự sản phẩm phải bao gồm UI tốt, UX tốt, ít bug, không nhiều crash.”
Đọc bài chất vấn của vabishonglam.edu.vn cùng với anh Văn Huỳnh Duy – Head of Application Team với Country Manager tại việt nam của Hoiio để nghe anh share về:
UI UX là gì? vì sao developer yêu cầu học UI/UX, trường đoản cú đó cai quản sản phẩm của mìnhĐiều đặc biệt quan trọng nhất khi kiến tạo 1 team dev
Lời khuyên nhủ cho các bạn developer trẻ
Tại sao Hoiio lại mở văn phòng công sở ở Việt Nam?
Lý do đó là chi phí. Giá bán 1 developer sinh sống Sing hoàn toàn có thể thuê được 3 bạn chất lượng cao tương tự làm việc Việt Nam. Thời gian đó Hoiio suy nghĩ giữa nước ta và Philippines, sau cùng chọn nước ta vì giá mặt phẳng rẻ hơn, ngay sát Sing rộng về địa lý cùng văn hóa. Hoiio cũng có quan tâm đến giữa thành phố hà nội và sử dụng Gòn, và chọn tp sài gòn vì developer pool rộng, có không ít sự sàng lọc hơn.
Anh là tín đồ rất đắm say UI/UX?
Đúng vậy. Anh vẽ thì xấu tuy nhiên anh comment thì được.
Định nghĩa của anh ấy về UI, UX là gì?
UI là cái người tiêu dùng nhìn thấy. UX là cách người dùng sử dụng website/app đó. 1 website/app hoàn toàn có thể có UI đẹp nhưng lại UX tệ.
Ví dụ như 1 khách hàng tiềm năng đến website của công ty quyết định muốn sign-up, tuy nhiên button “Sign-up” được “giấu” siêu kĩ trọng điểm muôn vàn thông tin khác.
Khi đưa ra button đó rồi thì quá trình sign up yêu thương cầu cung ứng quá nhiều thông tin không nên thiết.
Ngay lập tức, người tiêu dùng tiềm năng đó bước đầu “Nghĩ.”
Là công ty website/app, bạn muốn khách hàng của chính bản thân mình sign-up/mua hàng nhưng mà không khi nào phải “Nghĩ!”
Ví dụ của anh ấy về một trang UX tệ?
(Cười) Anh lấy luôn luôn ví dụ trang admin của vabishonglam.edu.vn nhé. Trang web vabishonglam.edu.vn thì khôn cùng đẹp, nhưng phần admin thì lại chưa hoàn thiện.
Khi vào, anh nhận thấy một loạt những ứng viên nộp đối kháng vào những job khác nhau. Không ít thông tin, mà dòng anh đề nghị chỉ là vài con số đơn giản: gồm bao nhiêu job đang live, job nào sắp đến hết hạn, mỗi job dìm được bao nhiêu hồ sơ.
Website tất cả UX tốt sẽ chỉ đưa ra những thông tin mà người tiêu dùng quan trọng tâm thôi.
Làm nạm nào nhằm biết fan dùng quan tâm đến cái gì?
Nếu em biết làm nắm nào để hiểu thì nói cho anh biết cùng với nhé (cười). Còn không em yêu cầu tự mày mò người cần sử dụng và sản phẩm (product) của bản thân mình thôi.
Bản thân Hoiio có một website khôn cùng đẹp. Anh có nghĩ vậy không?
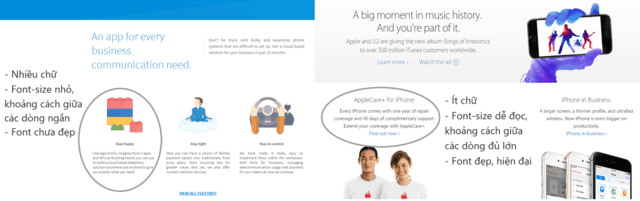
Màu sắc đẹp anh thấy đẹp, nhẹ mắt. Tuy nhiên, font chữ nhỏ, khoảng cách giữa những dòng ngắn. Quan trọng đặc biệt nhất là những chữ quá. Anh hết sức ghét rất nhiều website nhiều chữ.



Nếu bạn nghĩ rằng những share này rất có thể giúp ích cho anh em hoặc đồng nghiệp thì chớ ngại dấn nút Share dưới nhé!









