Hướng Dẫn Cách Tạo Clipping Mask Trong Ai, Tạo Clipping Mask Trong Ai Như Thế Nào
Clipping Mask là 1 trong những công cụ rất không còn xa lạ trong Illustrator, giúp đỡ bạn tạo hiệu ứng tuyệt vời cho nhà cửa của mình. Vậy sinh sản Clipping Mask như vậy nào? toàn bộ sẽ được phía dẫn chi tiết trong bài viết này
Clipping Mask là gì?
Clipping maskhay có cách gọi khác là “mặt nạ xén”. Tác dụng của clipping mask là ẩn đi số đông phần không mong muốn của đối tượng. Clipping mask sẽ bịt đi đối tượng người dùng nằm bên dưới nó, vị vậy chỉ hoàn toàn có thể nhìn thấy rất nhiều phần bên phía trong đường giảm (Clipping path). Clipping path chỉ rất có thể là một đường vector, còn đối tượng dưới nó thì rất có thể là bất kể thứ gì - ảnh chụp, hình mẫu vẽ vector, v.v.
Bạn đang xem: Cách tạo clipping mask trong ai
Một số điều cần chú ý về clipping mask:
Clipping path phải luôn luôn nằm trên đối tượng bạn muốn cắt.
Bạn chỉ bao gồm thể có 1 clipping mask
Tuy nhiên, đối tượng để clipping thì tất cả thể có tương đối nhiều hơn 1
Các đối tượng người tiêu dùng được cắt phải ở trong cùng một layer hoặc cùng một nhóm.
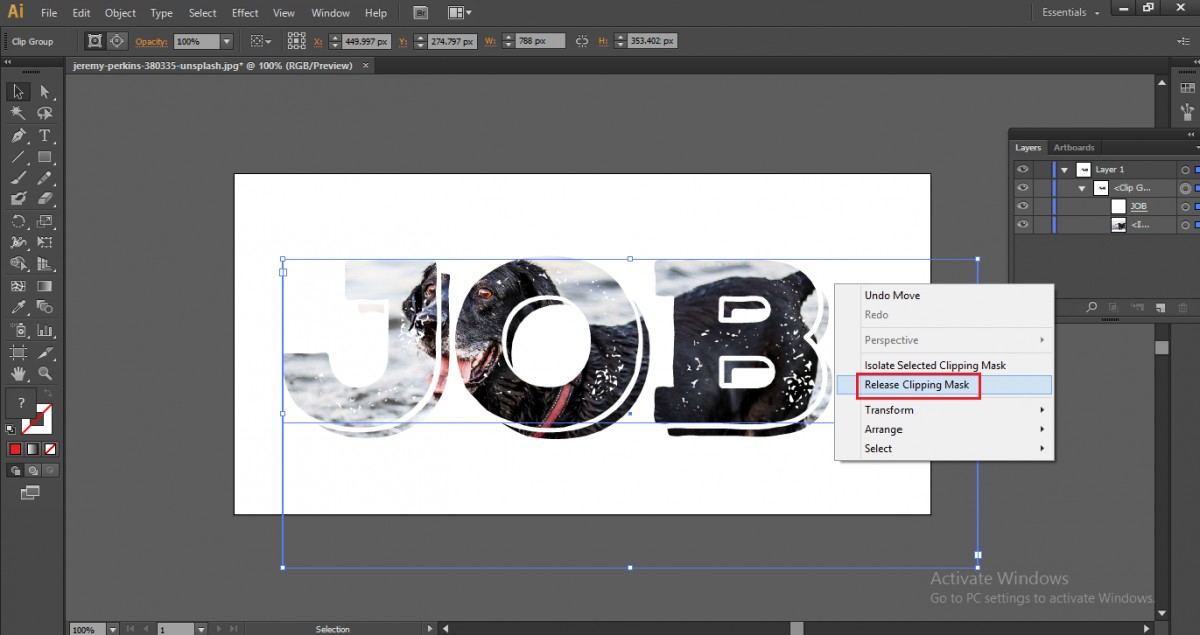
Cách có tác dụng clipping maskTrong bạn dạng demo này, con đường clipping sẽ thuộc dòng chữ JOB. Đối tượng chúng ta sẽ video clip là hình một chú chó.
Bước 1: chuẩn bị text ‘JOB’ cùng một bức ảnh

Bước 2:Trong một layer, viết tên JOB nằm trên bức ảnh. Bạn có thể nhìn cả text và hình hình ảnh riêng rẽ nhau bằng cách mở rộng lớn layer view.

Bước 3:Tạo Clipping Mask
Sau khi sắp xếp hình hình ảnh thích hợp, ta sản xuất Clipping Mask. Chúng ta có thể tạo clipping mask bằng vô số cách khác nhau:
Chọn Menu: Object> Clipping Mask> Make
Phím tắt: Ctrl+7
Layer Panel: Make/Release Clipping Mask icon at the bottom
Nhấp con chuột phải: đánh sáng tất cả các đối tượng người tiêu dùng và chọn Make Clipping Mask
Tôi sẽ dùng giải pháp 4 là chọn cả hai đối tượng, click chuột phải và chọn Make Clipping Mask

Bạn vẫn thấy gần như thứ thay đổi mất, kế bên những thứ bên phía trong đường cắt (JOB).
Thật xuất xắc và thuận lợi nhỉ?

Bây giờ, nếu bạn có nhu cầu giãn chữ JOB, hoặc ghép chúng gần kề lại cùng nhau thì sẽ làm cố kỉnh nào đây? Đôi khi thao tác với clipping masks, các bạn sẽ muốn chuyển đổi đường clipping hoặc đối tượng người dùng theo ý mình nhằm vừa khớp với hình hình ảnh được clipping
Trong trường đúng theo này, tôi mong mỏi chỉnh sửa những chữ loại riêng lẻ.
Bước 1:Chuyển text thanh lịch dạng outline (phác thảo) để có thể được chỉnh sửa các chữ cái. Để biến đổi text thành outline, nhấp vào Type > Create Outlines (shift+ctrl+O) hoặc click chuột phải vào JOB và chọn Create Outlines.

Mỗi vần âm giờ đang trở thành một đối tượng người sử dụng riêng rẽ rất có thể chỉnh sửa dẫu vậy không y hệt như văn phiên bản thông thường. Bạn sẽ nhận thấy rằng những điểm neo xuất hiện trên mỗi vần âm - chúng hoàn toàn có thể được dịch chuyển và sửa đổi riêng lẻ:

Bước 2: sử dụng Compound path.
Compound path là con đường nét phức, nó được tạo thành từ tối thiểu hai đối tượng. Bạn có thể thêm, sút và cắt bề ngoài để tạo nên thành một compound path.
Chúng ta tất cả thể đổi khác đối tượng thành một compound path bằng cách tô sáng JOB và chọn Object> Compound Path> Make




Bước 3: tạo ra Clipping mask
Sau khi kéo các chữ cái sát sát nhau, tùy chỉnh cấu hình như ý muốn, các bạn hãy tô sáng đường dẫn chữ cùng ảnh, kế tiếp chọn Chuột nên >Make Clipping Mask


Nếu ao ước chỉnh hình ảnh bên trong chữ, bạn chọn đối tượng ảnh trên Layer panel, dịch rời sao đến phù hợp. Clipping mask đã xong xuôi rồi đó, rất dễ ợt phải ko nào?
Bỏ hoặc sửa đổi Clipping Mask cùng Compound pathĐể bỏ clipping mask, các bạn có thể:
Chọn Object> Clipping Mask> Edit/Release
Hoặc chọn tất cả>Chuột phải>Release Clipping Mask

Hoặc chỉnh sửa bằng cách cô lập clipping mask: Nhấp đúp vào nó hoặc search thấy nó trên Layers Panel
Bỏ compound path
Chọn Object > Compound Path > Release
Hoặc chỉnh sửa bằng phương pháp cô lập compound path: Nhấp đúp vào nó hoặc kiếm tìm thấy nó trên Layer panel
Tạm kết,Clipping Mask là những công cụ đối chọi giản, dễ thực hiện nhưng tác dụng nó mang đến cho bản thiết kế của bạn thì không tồi chút nào, cần không? nếu như muốn mày mò thêm các những phương tiện thú vị của Illustrator, tham khảo ngay khóa học Illustrator cơ bản tại Color
ME nhé.
#clipping mask là gì # tạo thành clipping mask thế nào # illustrator # adobe illustrator #colorme #colorme #image
Với các bạn đang học tập thiết kế, hoặc đang mày mò thiết kế chắc hẳn rằng đã rất gần gũi cái thương hiệu “Clipping mask”. Đây là công cụ hỗ trợ chỉnh sửa hình ảnh rất hiệu quả. Nếu như khách hàng đang gọi và muốn sử dụng nguyên lý này thì hãy xem thêm ngày bài viết dưới trên đây nhé!
Clipping mask là gì?
Clipping mask là công cụ gồm cả làm việc hai phần mềm làm xây cất là: Photoshop và illustrator.
Tuy nhiên, hai chế độ này có tương đối nhiều điểm khác nhau nên hãy cùng chúng tôi tìm hiểu phương thức Clipping mask của từng mức sử dụng ở dưới đây.
Xem thêm: Vlc Media Player Là Gì - Hướng Dẫn Cắt Video Bằng Vlc

Photoshop (Ps)
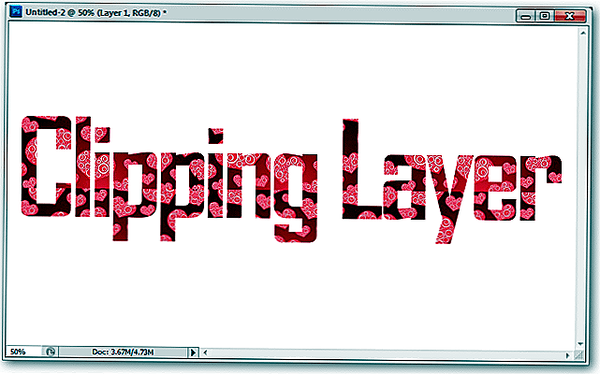
Clipping mask trong Photoshop được gọi là phương diện nạ cắt. Đây được coi là tính năng lôi kéo được sử dụng với mục tiêu cắt cùng ghép ảnh. Lúc cần chuyển đổi màu sắc kiến tạo mà không thay đổi hình ảnh thì quy định này đang phát huy chức năng tuyệt đối.
Đây là phương thức được áp dụng thịnh hành khi có ảnh được lồngg vào chữ.

Illustrator (AI)
Clipping mask trong illustrator được gọi là phương diện là xén, chúng tựa như tính năng trên Photoshop. Mặc dù nhiên, về cách thức hoạt động thì khác, vẻ ngoài này trên chính sách illustrator gồm chút không giống biệt. Bên trên AI thực hiện vector có tác dụng khuôn dính trên Photoshop là pixel, điểm ảnh.

Cách làm cho clipping mask vào Illustrator
Trong phiên bản demo này, mặt đường clipping sẽ thuộc dòng chữ JOB. Đối tượng họ sẽ đoạn phim là hình một chú chó.
Bước 1:Chuẩn bị text ‘JOB’ và một bức ảnh
WX9YAtj5RUjhn.jpg" alt="*">
Trong một layer, viết tên JOB nằm trong bức ảnh. Chúng ta có thể nhìn cả text với hình ảnh riêng rẽ nhau bằng phương pháp mở rộng lớn layer view.
Myy4DUg
Ha
Y6.jpg" alt="*">









